
Was ist AdGuard?
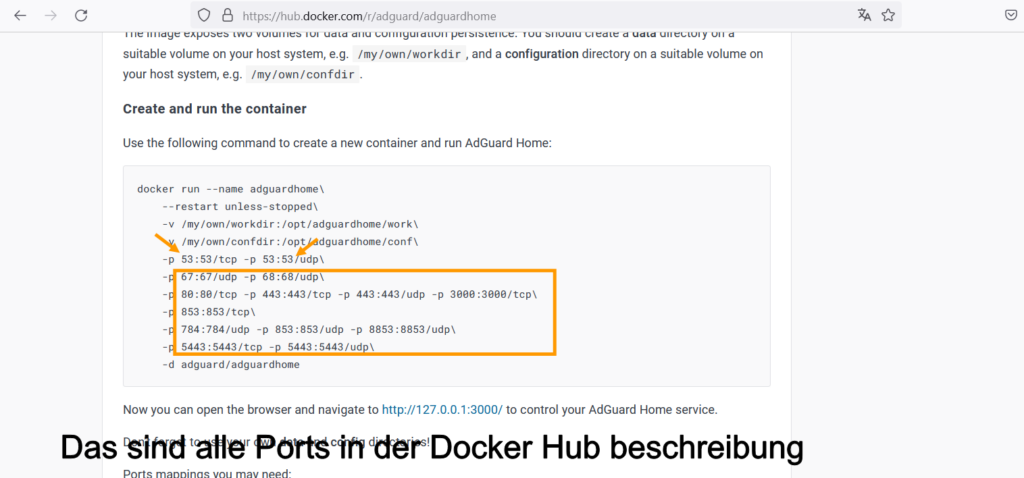
AdGuard ist ein sogenannter AdBlocker der Tracking und Werbung blockiert. Zusätzlich zu den Webbrowsern Addons und DNS Servern bietet auch AdGuard ein umfangreiches Interface das AdGuard Home genannt wird. Dieses kann kostenlos über das Docker Hub geladen werden und mit der eigenen Docker Umgebung realisiert werden.
Was wird dazu benötigt?
- Ein vServer oder Dedizierter Server je nach Wunsch, bei vServern aber mindestens KVM Virtualisierung.
- Eine Statische IP-Adresse (DynDNS sollte auch gehen wird aber in den nächsten Tutorials Allgemein Thematisiert).
- 53/tcp und 53/udp Port sollte mindestens frei sein, auch vom Linux OS her (Wird hier gezeigt wie man es konfiguriert).
- Anwendungen vorab installiert: Portainer, Nginx Proxy Manager, AdGuard Home, Wireguard Server und Client.
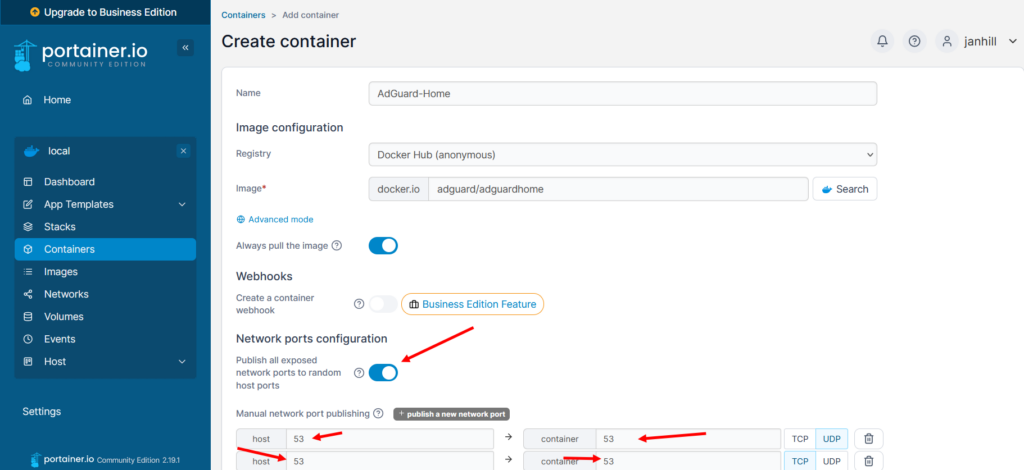
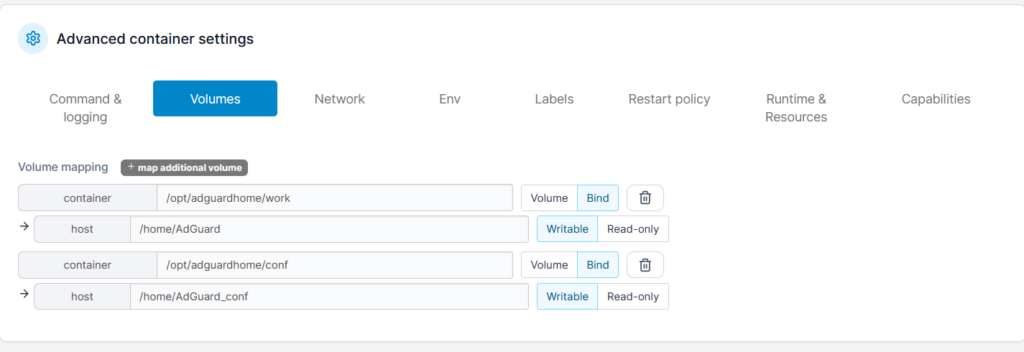
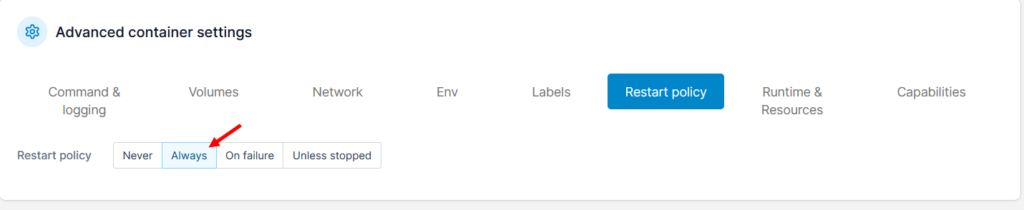
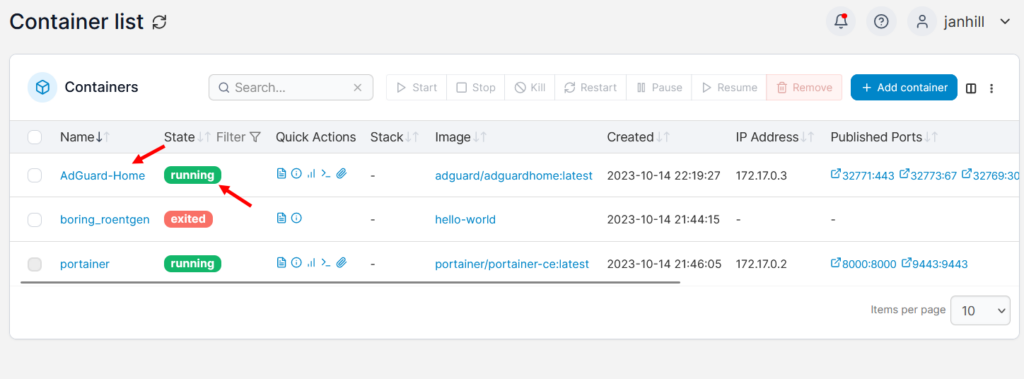
1. AdGuard Home in Portainer / Docker erstellen
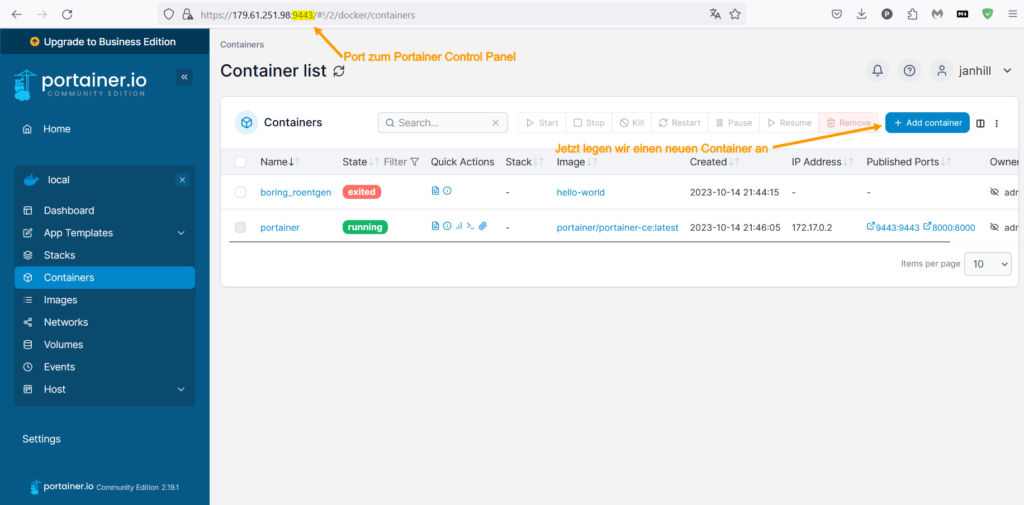
Wichtig ist natürlich das Ihr Docker sowie Portainer bereits auf eurem Server installiert und eingerichtet habt. Wir erstellen also einen neuen Container für unsere erste Applikation AdGuard Home.
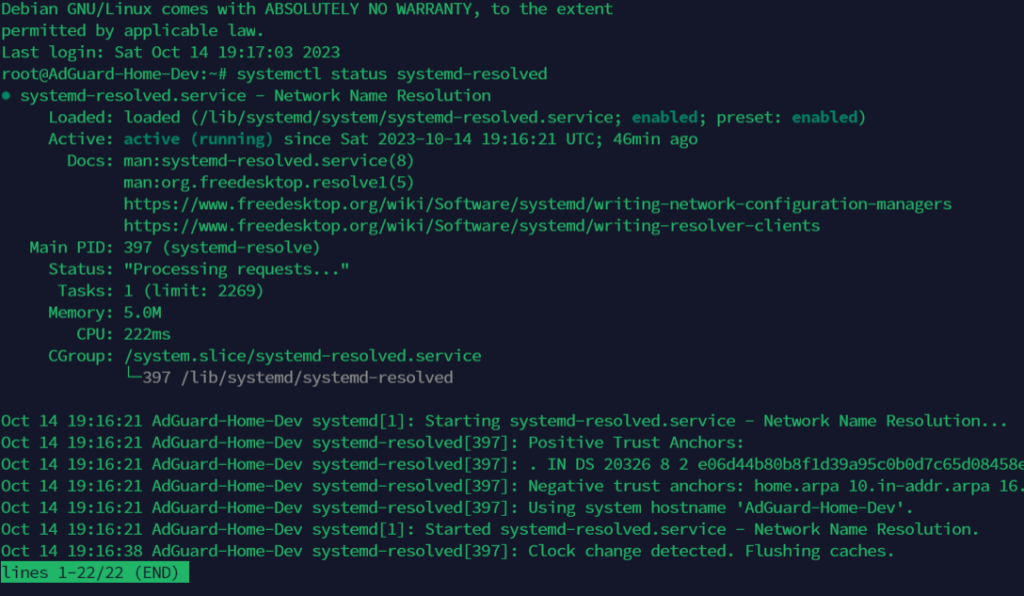
1.1 Wie kann ich den 53 Port vollständig im Linux System freigeben?
Der 53 DNS Server Port ist in den meisten Linux Distributionen bereits System Intern belegt, wie Ihr ihn dennoch frei bekommt, erkläre ich hier 🙂
# Deaktiviert den Service
sudo systemctl stop systemd-resolved
sudo systemctl disable systemd-resolved
sudo echo "nameserver 127.0.0.1
# Kann wenn AdGuard Home aktiviert wurde wieder gelöscht werden.
nameserver 1.1.1.1
nameserver 1.0.0.1" > /etc/resolv.conf
nameserver 127.0.0.1 sollte immer also gesetzt sein, die DNS Server von Cloudflare sind nur übergangsweise damit AdGuard vorerst noch konfiguriert werden kann.
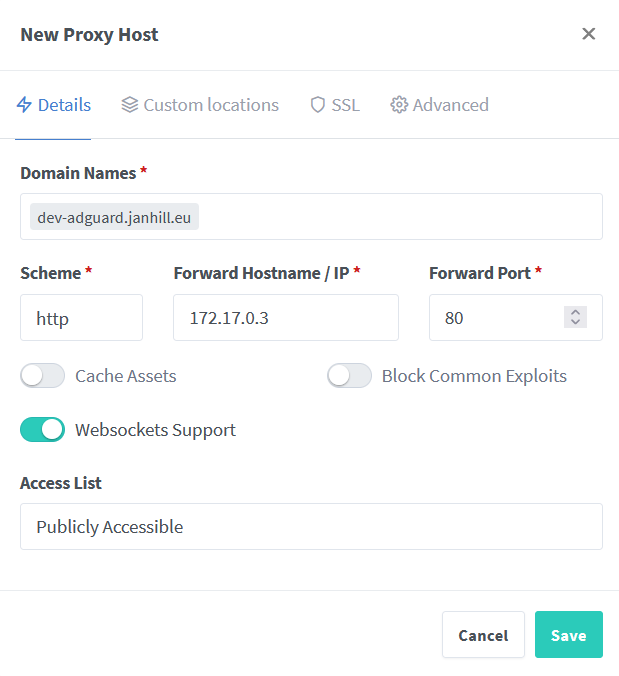
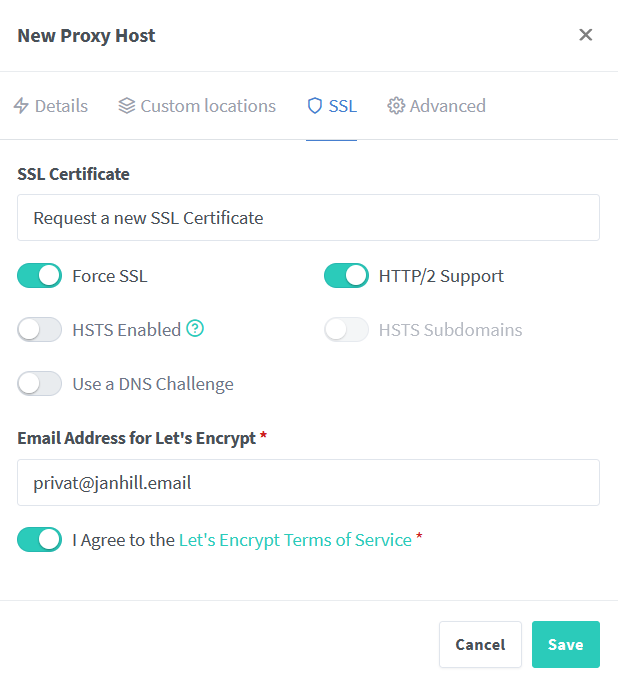
2. Mit Nginx Proxy Manager – AdGuard GUI SSL sicher machen
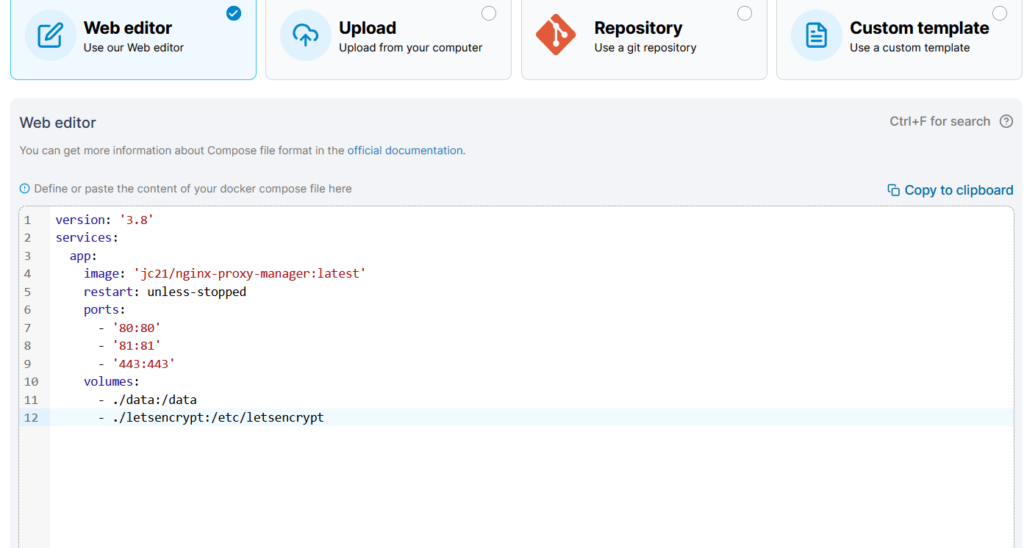
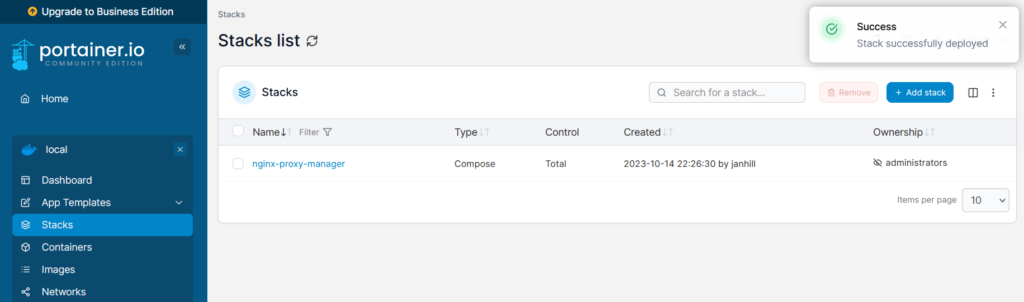
Wir erstellen also noch einen weiteren Container wo wir unsere Internen Web-Ports SSL Sicher nach außen machen. Zudem wird eine Domain / DynDNS Domain empfohlen, damit man einen festen Namen für den AdGuard Home mit SSL besitzt.
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
# Standard Nginx Proxy Manager Login - Bitte direkt ändern nach dem Login.
# Port: http://Deine-Server-IP:81
Email: admin@example.com
Password: changeme
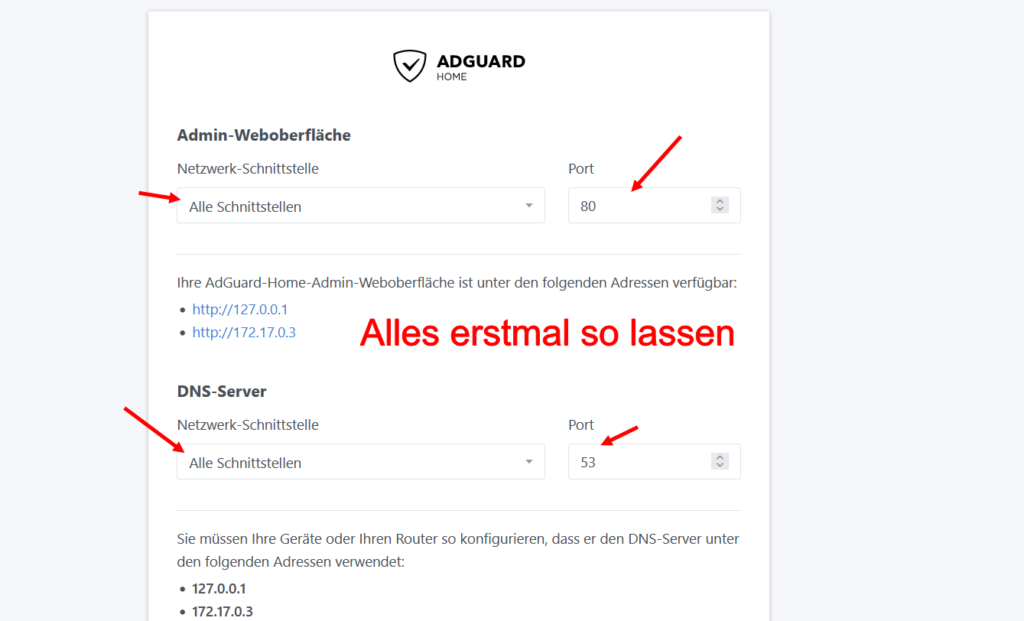
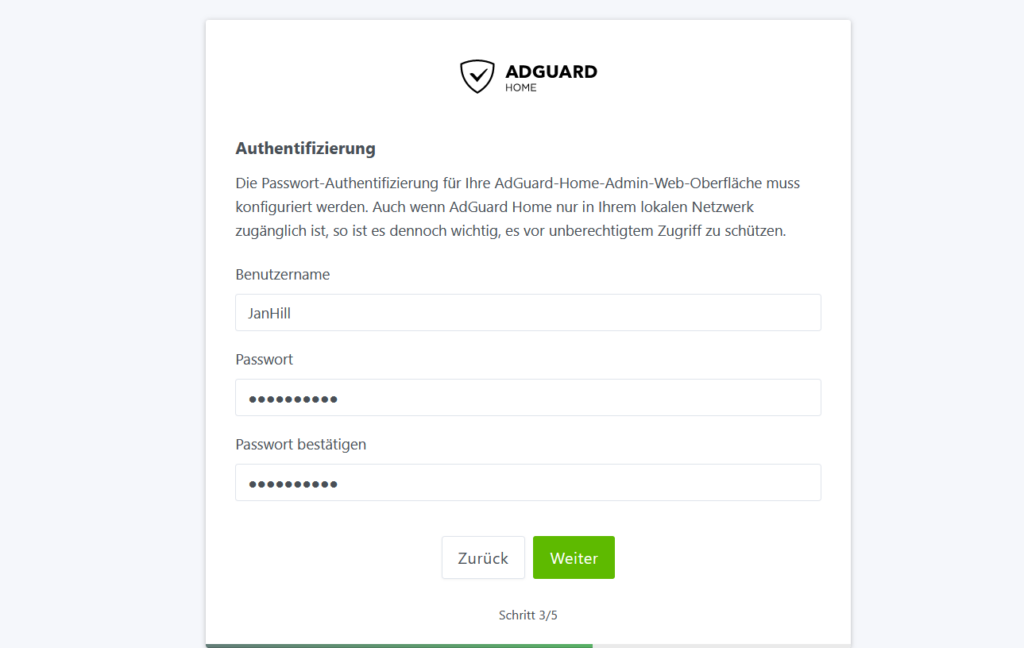
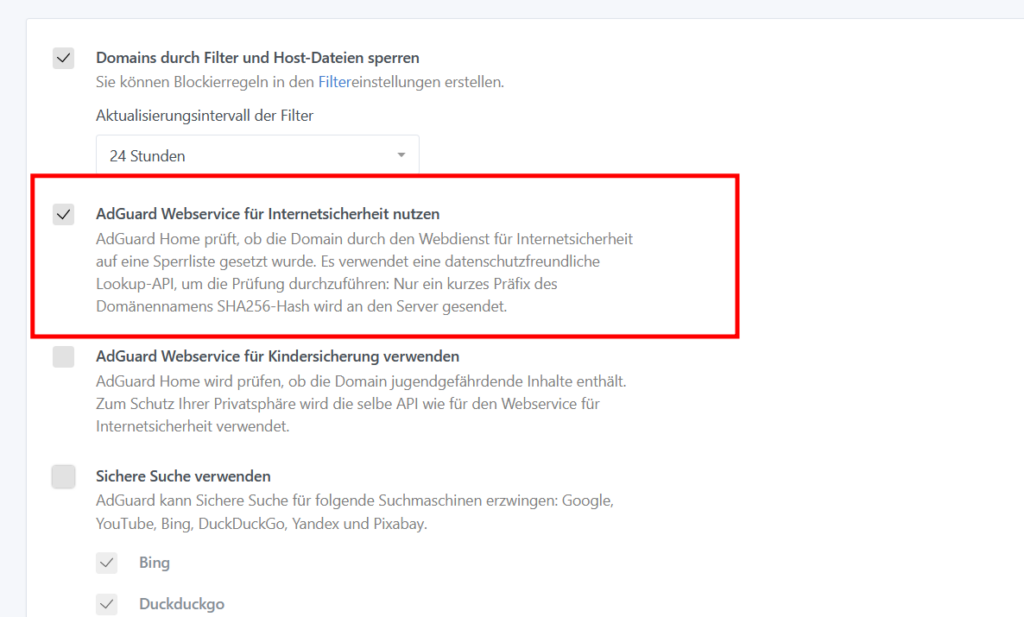
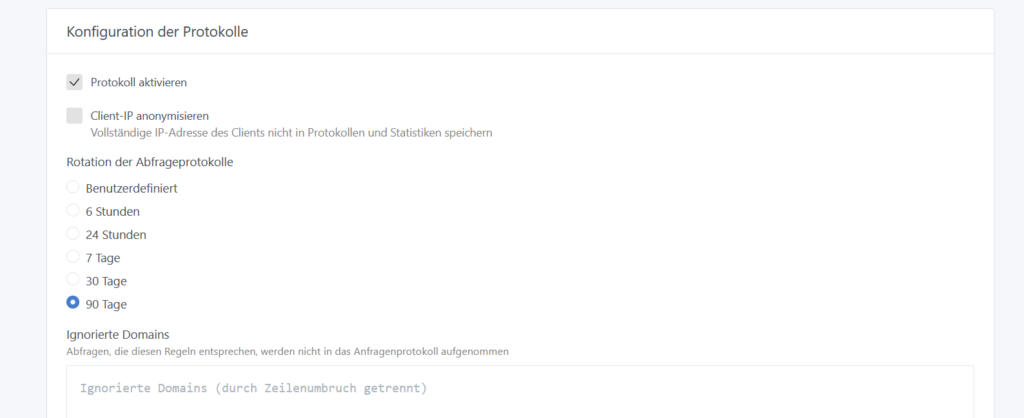
3. AdGuard Home Konfiguration
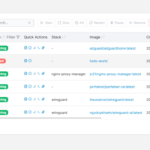
4. Wireguard Server per Docker installieren
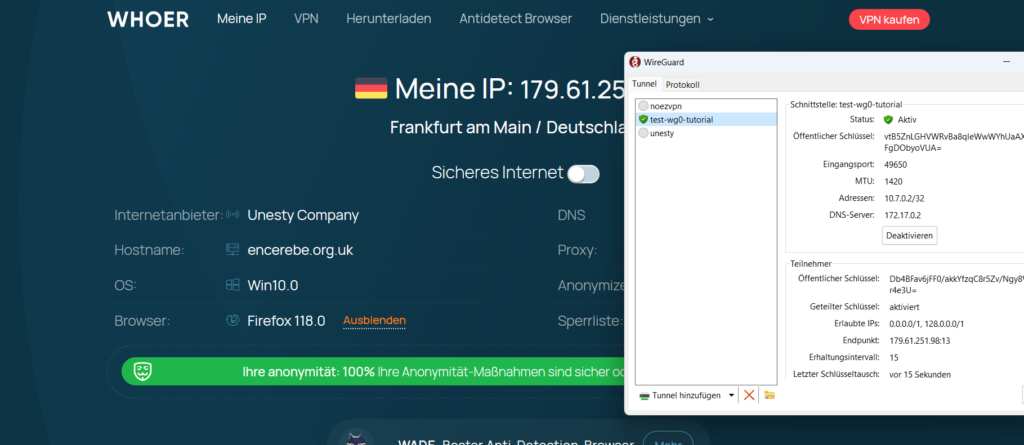
Damit wir nicht nur einen sicheren DNS-Server haben der Tracking, Werbung oder gefährliche Inhalte filtert, können wir zudem unseren Gesamten Netzwerk Traffic via Wireguard verschlüsseln. Wie das funktioniert wird jetzt erklärt 🙂
# Bitte einen Stack in Portianer erstellen und einfügen und Nutzernamen und Passwort ändern.
version: "3"
services:
wireguard:
image: linuxserver/wireguard:latest
container_name: wireguard
cap_add:
- NET_ADMIN
volumes:
- /etc/wireguard:/config
ports:
- "5000:5000"
- "51820:51820/udp"
wireguard-ui:
image: ngoduykhanh/wireguard-ui:latest
container_name: wireguard-ui
depends_on:
- wireguard
cap_add:
- NET_ADMIN
network_mode: service:wireguard
environment:
- SENDGRID_API_KEY
- EMAIL_FROM_ADDRESS
- EMAIL_FROM_NAME
- SESSION_SECRET
- WGUI_USERNAME=admin
- WGUI_PASSWORD=password
- WG_CONF_TEMPLATE
- WGUI_MANAGE_START=true
- WGUI_MANAGE_RESTART=true
logging:
driver: json-file
options:
max-size: 50m
volumes:
- ./db:/app/db
- /etc/wireguard:/etc/wireguard
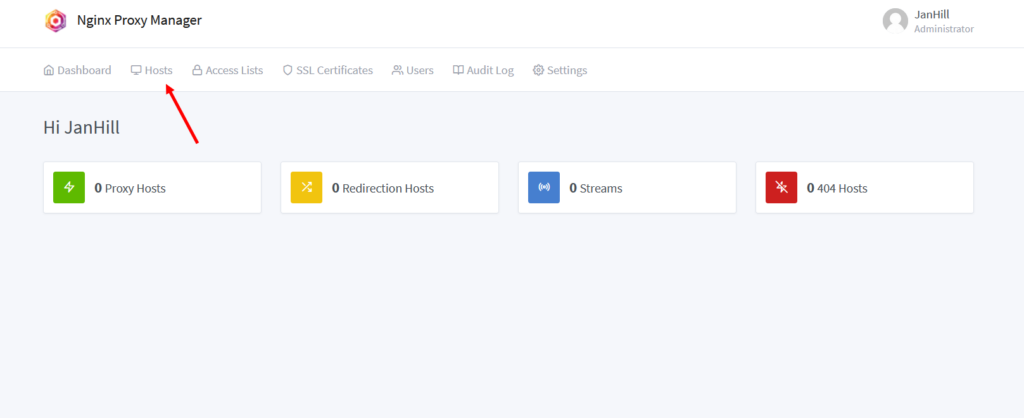
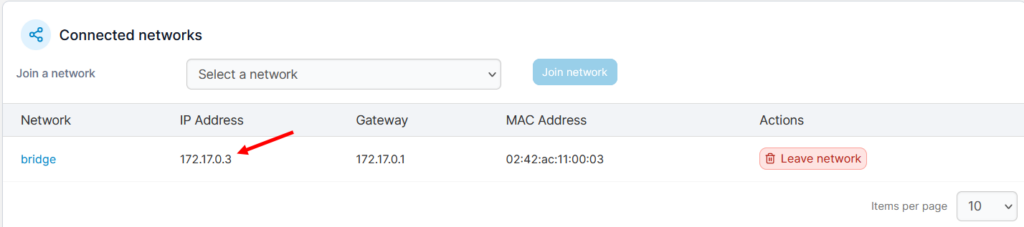
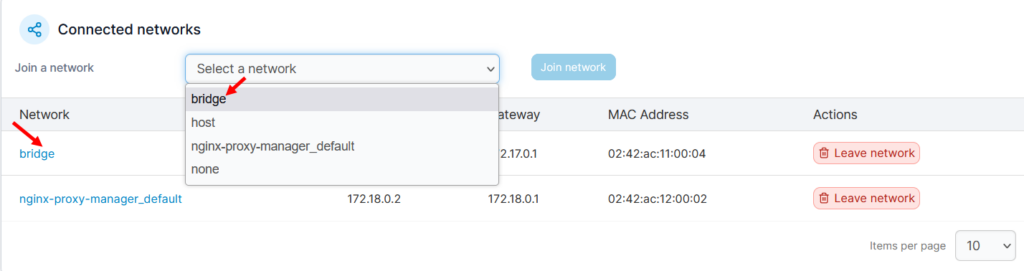
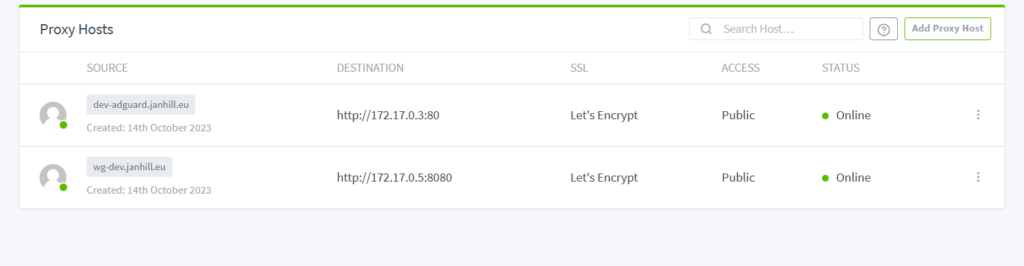
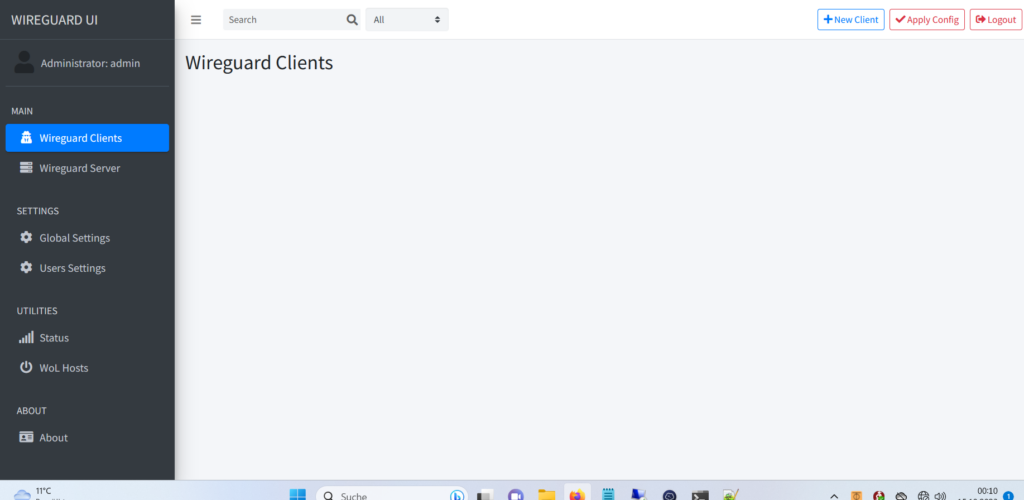
Im Anschluss nur noch mit Nginx Proxy Manager verknüpfen über Domain/Sub-Domain und fertig ist die UI mit SSL Zertifikat 🙂 Bitte beachtet das Ihr in Portainer die Wireguard Container IP herausfindet und im Nginx Proxy Manager einträgt. Port ist darauffolgend 5000. Falls auch der Nginx Proxy Manager noch nicht im Netzwerk unter Wireguard verbunden ist bitte auch im Portainer hinzufügen um die erreichbarkeit zu gewährleisten.
5. Wichtige Tipps!
Bei einem Reboot kann sich die Docker IP Aufteilung verändern. Dabei bezogen die Internen IPs. Mit zusätzlichen Einstellungen kann dies unterbunden werden. Achtet zudem darauf keinen direkten Öffentlichen DNS-Server zu hosten es sei denn es ist für die Funktionalität wichtig. Um dies zu verhindern setzt bei AdGuard Home bei Port Binding alles auf Interne IP-Adressen im Docker Subnetz. Wenn der Port 53 öffentlich für DNS Anfragen zugänglich ist, kann die Gefahr vor Missbrauch sehr hochsein. Denn mit einem Öffentlichen DNS ohne Client Limits etc. wird der eigene DNS Server schnell zu einem Botnetz. Warum?: Weil jede einzelne Anfrage mit einem Flooding zu einer Attacke für andere Ziel Webseiten werden kann. Setzt entweder Limits innerhalb des DNS-Servers oder block den Port 53 von außerhalb sodass dieser nur Intern zugänglich ist mit VPN etc. Ansonsten wünsche ich euch viel Spaß beim sicheren surfen mit AdGuard Home und Wireguard 🙂
Wie hilfreich war dieser Beitrag?
Klicke auf die Sterne um zu bewerten!
Durchschnittliche Bewertung 0 / 5. Anzahl Bewertungen: 0
Bisher keine Bewertungen! Sei der Erste, der diesen Beitrag bewertet.


























Schreibe einen Kommentar